서론
자 오늘은 웹사이트를 전 세계 모든 사람들이 볼 수 있도록 배포하는 방법에 대해 알아보려고 한다.
일단 지금 내가 소개하는 사이트는 한국에서 만든 사이트로 가입 시 신용카드 정보를 요구하지 않기 때문에 많은 사람들이 부담 없이 이용할 수 있을 것 같다.
클라우드타입을 이용한 배포
모두의 플랫폼팀, 클라우드타입
클라우드타입은 클라우드 기반 애플리케이션을 빠르게 개발하고 배포할 수 있는 클라우드 애플리케이션 플랫폼입니다.
cloudtype.io
자 위 사이트는 클라우드타입의 URL주소다.

자 여기가 클라우드타입 로그인 화면이다. 여기서 Github 계정으로 로그인을 진행해주면 된다.

자 로그인 한 다음 이 화면에서 내 GitHub저장소 배포하기를 눌러주면 된다.

자 만약 아까 로그인을 GitHub를 통해 했다면 자동으로 계정이 연결되었을텐데 여기서 내가 배포하기 원하는 저장소를 선택해주면 된다.

그 다음 언어/프레임웍 선택에서는 본인이 사용한 언어/프레임웍을 드롭다운 메뉴에서 선택해주면 되고 애플리케이션 설정에서는 버전을 선택해주면 되는데 VSC에서 node -v를 입력해서 본인의 nodeJS버전을 선택해주면 된다.
(예. 16.15.1의 경우 버전 16선택)
서비스 이름은 테스트용 호스트 이름으로 이용되는데 그냥 본인이 원하는 이름을 넣어주면 된다.
이제 배포하기 버튼을 눌러준다.
이제 배포하기 버튼을 눌렀다면 화면을 꺼도 상관없다. 상황에 따라 다른데 나는 3분 안에 배포되었던 것 같다.
자 이제 배포를 완료했다면 프로젝트 페이지에 들어가면 된다.

여기서 설정에 들어가준 다음
Environment variables에는 우리가 개발할 때 이용했던 .env파일 안에 있는 것들을 그대로 옮겨주면 된다.
단 기본으로 있는 NODE_ENV는 지우면 안 된다.
Port는 우리가 개발할 때 이용했던 Port를 입력해주면 된다. (예. 4000번)Build command에는
npm run build:assets && npm run build:server
이렇게 입력해주었는데 이건 package.json의 내용에 따라 다르다. 만약 나처럼 커멘드를 작성하고 싶은 경우 package.json파일에
"scripts": {
"start": "node build/init.js",
"build:server": "babel src -d build",
"build:assets": "webpack --mode=production", // 추가
"dev": "nodemon",
"assets": "webpack --mode=development" // 바뀜
},이렇게 수정해주면 된다. 위 내용에서 주석을 참고해 본인의 package.json파일을 수정해 보자.
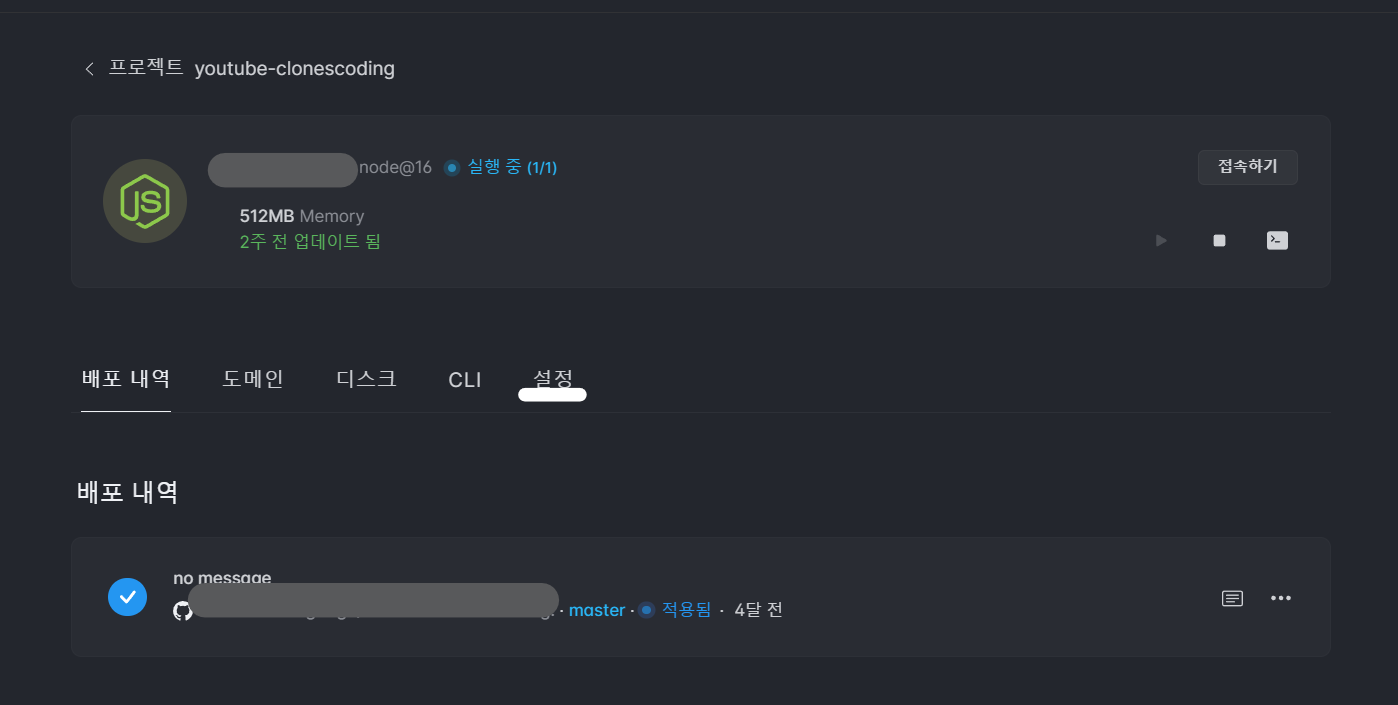
자 이제 배포가 완료된 걸 확인하고 싶다면 다시 프로젝트 상세 페이지에 와서

여기서 내가 동그라미 쳐 놓은 콘솔 모양의 아이콘을 클릭하면

이렇게 빌드 로그와 실행 로그가 나오는데 빌드 로그는 클라우드타입에서 빌드하는 과정을 로그로 보여준다고 생각하면 된다. 내 빌드 로그에 마지막으로 나온 ✅ Build job(6g2llewqnnyv) complete.이 부분이 나오면 빌드는 끝났다고 생각하면 된다. 그 다음으로는 실행 로그에 가면 확인할 수 있는데

자 그 다음은 실행 로그다. 이 과정도 생각보다 시간이 걸릴 수 있는데 우리가 개발할 때 VSC에서 npm run dev명령어를 입력해서 나오는 그 내용이 나오기까지 기다려주면 된다. 그럼 배포가 끝나고 접속하기를 눌러 테스트 도매인으로 서비스를 이용할 수 있다.
