자 오늘은 파일 업로드 버튼에 관련된 이야기다. 사실 파일 업로드 버튼의 기본 style은 보기 좋지 않다.
그렇기 때문에 오늘 준비한 내용! CSS로 파일 업로드 버튼을 예쁘게 바꾸는 방법.
예시 코드
자 일단 HTML파일에서
<label for="file">
Add Photo
<input type="file" accept="image/*" id="file" />
</label>이렇게 작성해 준다. 일단 여기서 중요한 점은 label안쪽에 텍스트와 함께 파일 업로드 input를 배치해 주면 되는데, label의 for과 파일 업로드 input의 id가 같아야 한다.
자 이제 CSS에서
input#file {
display: none;
}이렇게 작성해 주자. 위 코드는 file의 id를 가진 input의 display를 none로 해서 보이지 않도록 하는 작업이다.
label {
all: unset;
padding: 10px; /*padding를 주어 텍스트를 바탕으로 주변이 10px만큼 떨어지도록 설정*/
text-align: center; /*버튼에서 텍스트가 가운데 있도록 설정*/
background-color: royalblue; /*배경 색을 설정(원하는 걸로 바꿔도 됨)*/
color: white; /*글자 색*/
font-weight: 500; /*폰트 사이즈를 500으로 바꿈*/
cursor: pointer;
border-radius: 10px; /*버튼의 둥근 정도를 설정*/
transition: opacity linear 0.1s;
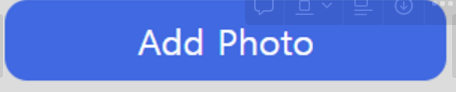
}자 여기까지 잘 만들었다면 아래와 같이 멋진 파일 업로드 버튼을 만들 수 있다

이 글의 내용 중 일부는 '노마드코더' 의 강의를 참고했음을 알립니다.
자 오늘은 파일 업로드 버튼에 관련된 이야기다. 사실 파일 업로드 버튼의 기본 style은 보기 좋지 않다.
그렇기 때문에 오늘 준비한 내용! CSS로 파일 업로드 버튼을 예쁘게 바꾸는 방법.
예시 코드
자 일단 HTML파일에서
<label for="file">
Add Photo
<input type="file" accept="image/*" id="file" />
</label>이렇게 작성해 준다. 일단 여기서 중요한 점은 label안쪽에 텍스트와 함께 파일 업로드 input를 배치해 주면 되는데, label의 for과 파일 업로드 input의 id가 같아야 한다.
자 이제 CSS에서
input#file {
display: none;
}이렇게 작성해 주자. 위 코드는 file의 id를 가진 input의 display를 none로 해서 보이지 않도록 하는 작업이다.
label {
all: unset;
padding: 10px; /*padding를 주어 텍스트를 바탕으로 주변이 10px만큼 떨어지도록 설정*/
text-align: center; /*버튼에서 텍스트가 가운데 있도록 설정*/
background-color: royalblue; /*배경 색을 설정(원하는 걸로 바꿔도 됨)*/
color: white; /*글자 색*/
font-weight: 500; /*폰트 사이즈를 500으로 바꿈*/
cursor: pointer;
border-radius: 10px; /*버튼의 둥근 정도를 설정*/
transition: opacity linear 0.1s;
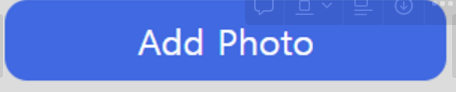
}자 여기까지 잘 만들었다면 아래와 같이 멋진 파일 업로드 버튼을 만들 수 있다

이 글의 내용 중 일부는 '노마드코더' 의 강의를 참고했음을 알립니다.
